Создание оглавления к статье WordPress
Автор: West Blogger, 2015 год. 201Оглавление
Поставил таки недавно новенький сайт. Оказалось основной его недостаток состоит в том, что колонка основного контента слишком узкая. Если статья содержательная, от 2000-3000 символов, то полоска прокрутки становиться достаточно маленькой и портянка получается знатная. Поэтому решил создать оглавление к статьям WordPress, для улучшения навигации по сайту. А для этого, как водится, нужно использовать Стили CSS и списки. Итак, поехали.
Понятное дело, что создание оглавления к статье WordPress можно организовать с помощью ссылок якорей. Наглядный пример смотрим на сайте Садовского, который стоит уже более 10 лет, и АГСиться не собирается ![]() (http://digits.ru/articles/promotion/strategy.html)
(http://digits.ru/articles/promotion/strategy.html)
Извиняюсь за свой китайский, но оперировать буду текстовыми файлами, так как поставить плагин для html,php кода у меня руки так и не дошли.
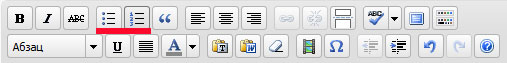
Создать список для оглавления в WordPress (да и для других CMS) можно просто кликнув на кнопочку нумерованный список (см. скриншот)

Или если вам нужен html код списка, то вот:
Далее нужно воспользоваться стилями css для создания рамки блока со списком. Открываем в админке вкладку "Внешний вид" --> "Редактор" и справа ищем список стилей (style.css) для нашей темы. С новой строки вставляем следующий код для создания стиля нашего оглавления. Параметры цвета, отступов, фона ставим под себя.
В статье WordPress создаем список с несколькими пунктами, идем во вкладку HTML, сверху и снизу списка добавляем блок див
Далее разберемся с якорями. Ссылка на якорь выглядит так: http://site.ru#punkt Все что после решетки это якорь, до это урл вашей страницы. Для того чтобы определить, куда перенести читателя при нажатии, нужно вставить пустую ссылку с именем якоря <a name="punkt"> в нужное место в тексте.
Вставив якоря в нужные места в тексте, возвращаемся к нашему списку. Во вкладке визуально добавляем ссылки для каждого пункта (где ссылка это урл страницы статьи) добавляя к ним приписку определенных якорей. В итоге должно получиться следующее:
Готовый код рамки с оглавлением
Итог работы можно увидеть вначале статьи.
Иногда возникает проблема с отображением (когда не реагирует на вставку кода с нужным дивом и списком. Просто вставьте код вначале предложения.

